前言
工欲善其事,必先利其器。这里记录了几个IPTV开发和移动端H5开发时的log工具,以为网上的内容有些杂,这里我将常用的记录在了一起。
我开发时的设备是Mac、iphone X。所以不记录Android的方法,以后用到再进行填充(主要买不起两个手机,只有自己的苹果手机供测试用)。
最方便的iOS设备真机调试
所需设备:
电脑,我是Mac笔记本
iPhone
数据线,苹果手机能用的就行
首先在手机上打开一个开关,进入步骤为:
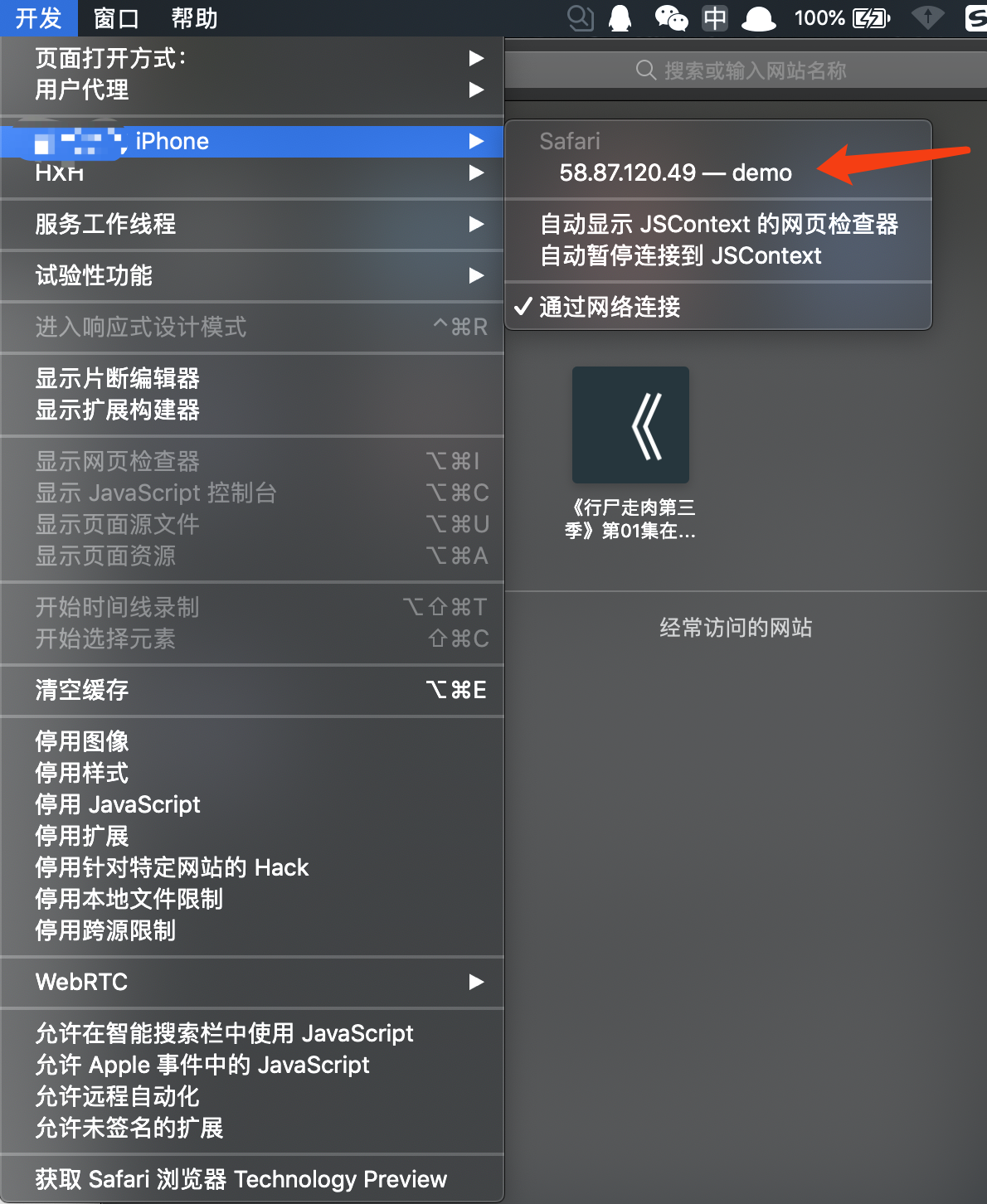
设置->safari 浏览器->高级->Web检查器打开,然后数据线连接到电脑,手机打开safari浏览器,访问需要调试的页面。电脑打开safari浏览器,选择顶部的
开发选项,选择自己的手机,然后选择要调试的页面。
下面就可以使用弹出的调试框了!
tips:注意不要让手机屏幕黑屏,不然会影响调试。
iOS虚拟机调试-使用iOS Simulator调试
需要工具:
一台装有X Code的电脑
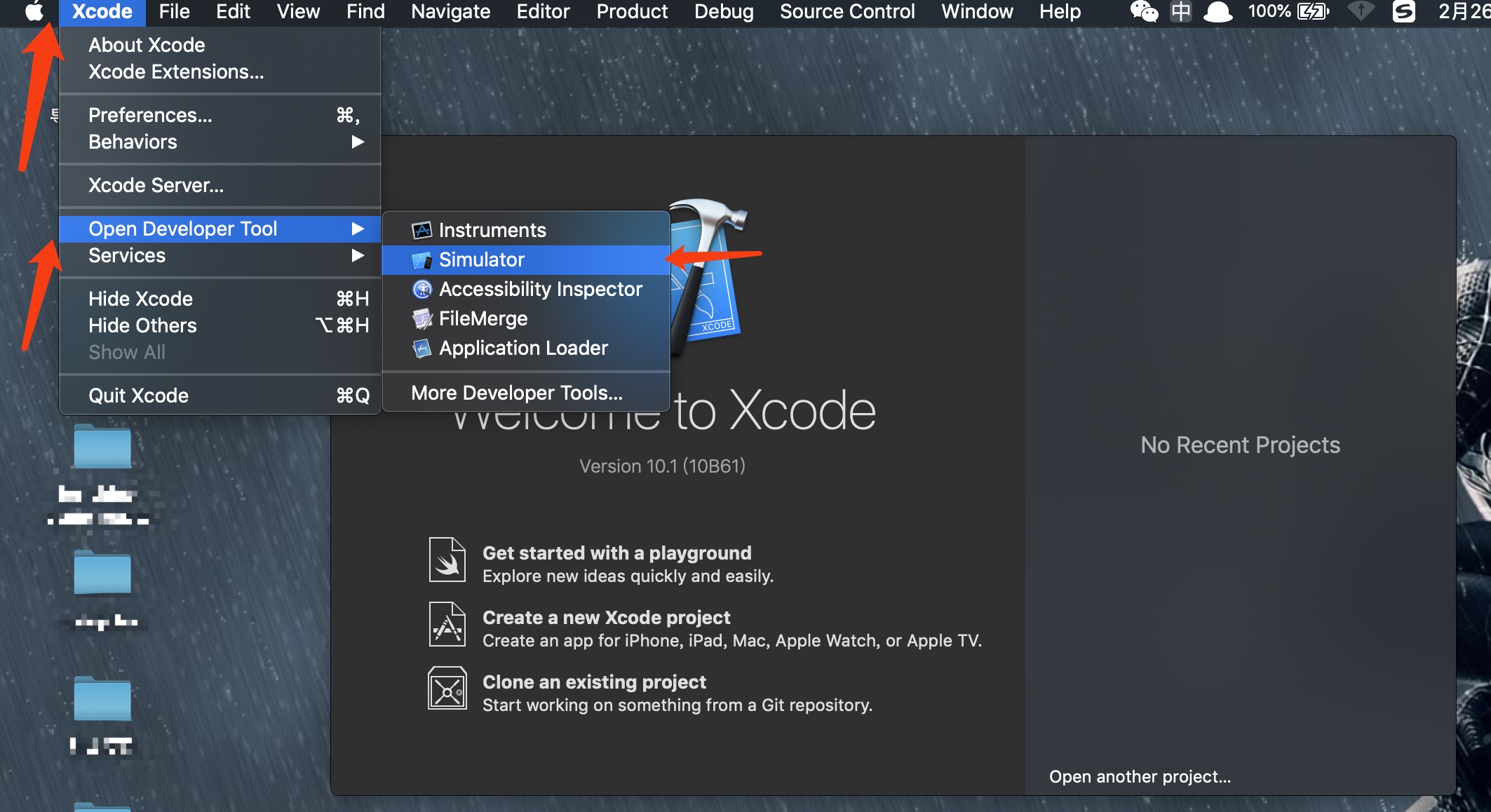
下载并打开X Code;

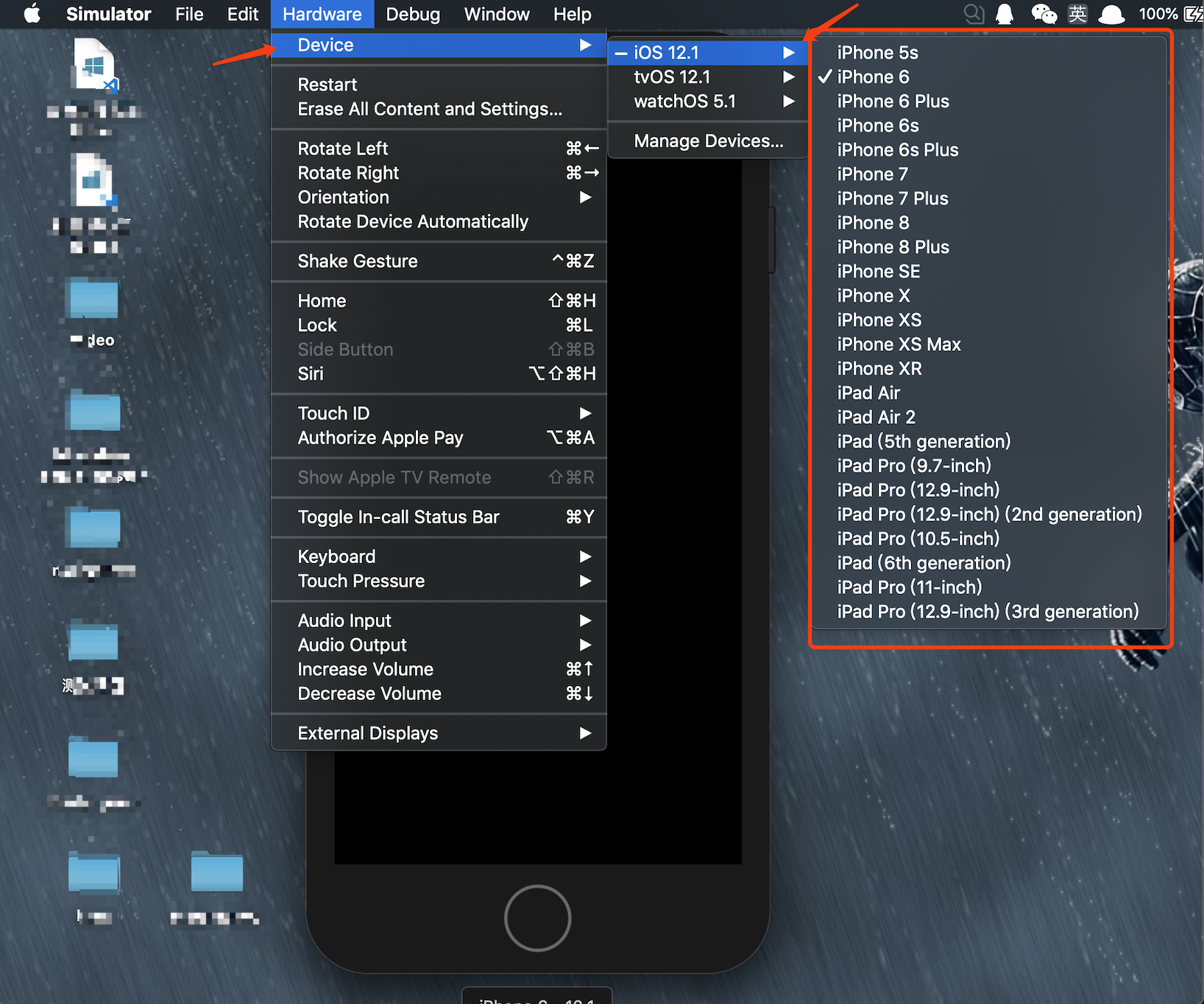
默认打开后会先显示一个iOS虚拟机,更换虚拟机型号可以由此进入;

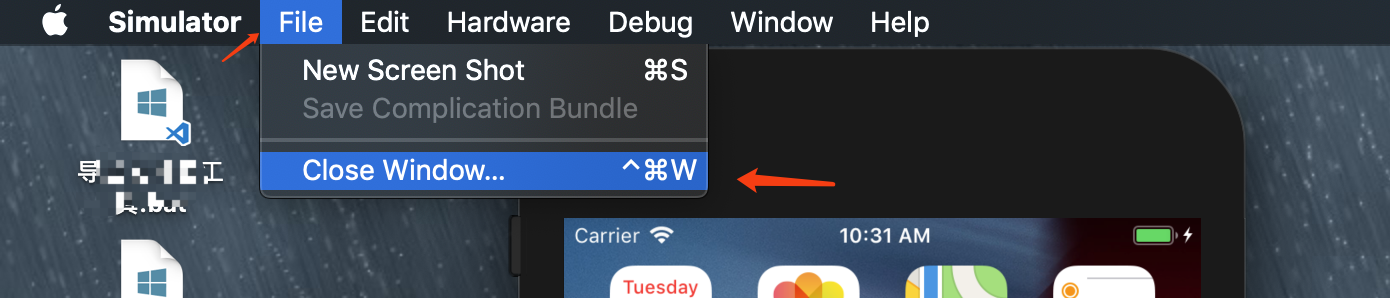
如果不小心打开的iOS虚拟机多了想关闭,点击这里;

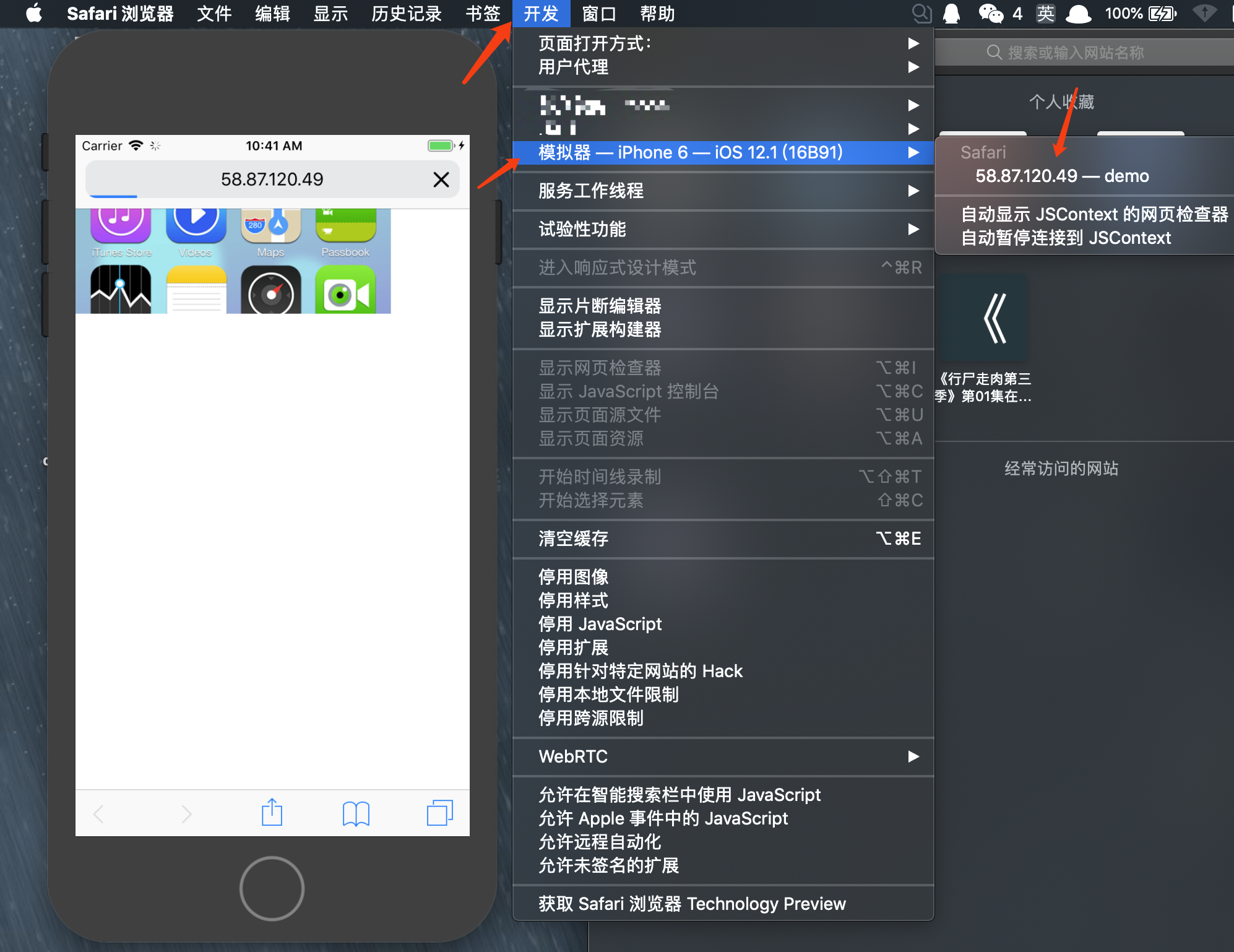
进入iOS虚拟机后点开Safari浏览器,访问我们的项目页面,然后打开电脑上的Safari浏览器,通过选择
开发->模拟器->项目页面即可看到熟悉的控制台界面;
其中Simulator虚拟iOS系统的用法很简单,其中双指捏合的动作是按下alt键+触摸板下按移动就行了。
这个的好处是可以测试不同版本的iOS系统。
使用Weinre调试
这个IPTV开发与移动端开发都能使用,不过移动端开发时有上面两个更方便,这个方法我主要用在IPTV上。
再次说明是Mac系统安装方法,win系统因为没法测试,所以不进行记录。不过只是命令行语法不同,道理大同小异。
weinre基于nodeJs,电脑需要装有node.js(没有就安装一下)
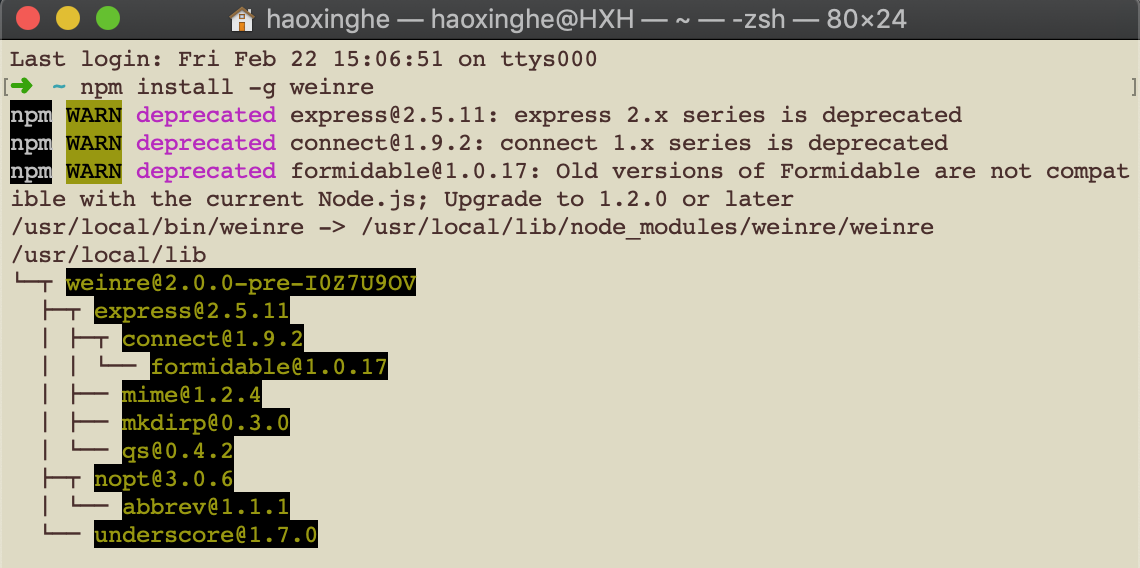
打开终端安装weinre,命令行:
1
npm install -g weinre
执行结果:

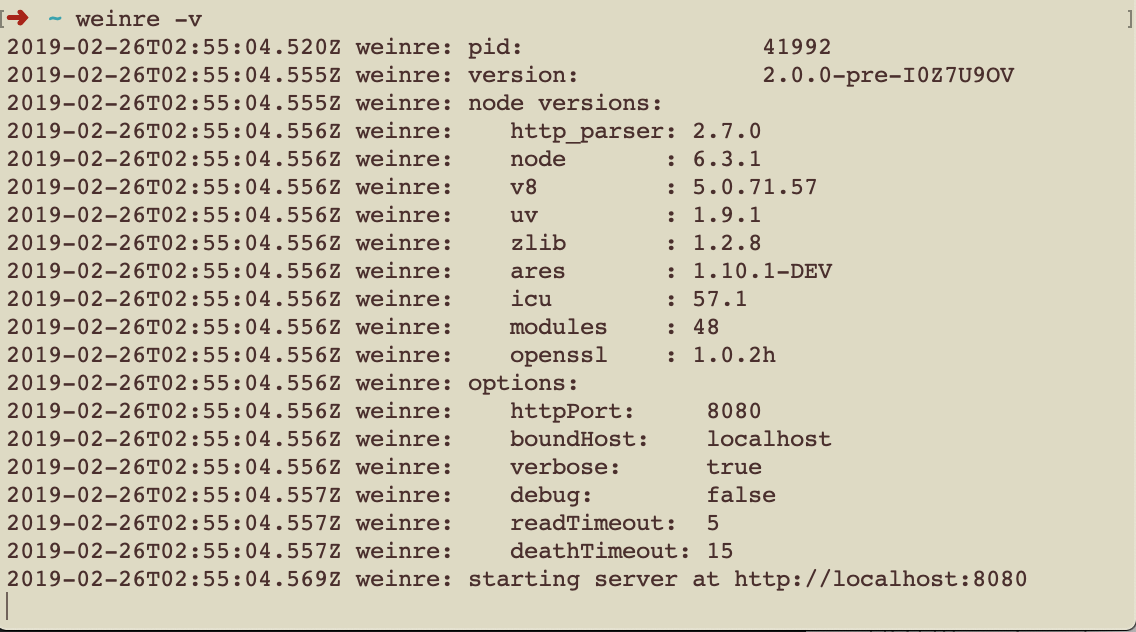
安装完成后检查版本,命令:
1
weinre -v
执行结果:

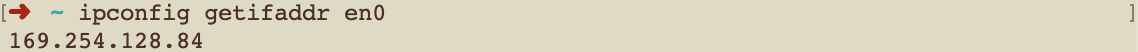
查看本机IP,命令:
1
ipconfig getifaddr en0
执行结果:

复制上一步的IP,开启服务,命令:
1
weinre -boundHost 169.254.128.84
执行结果:

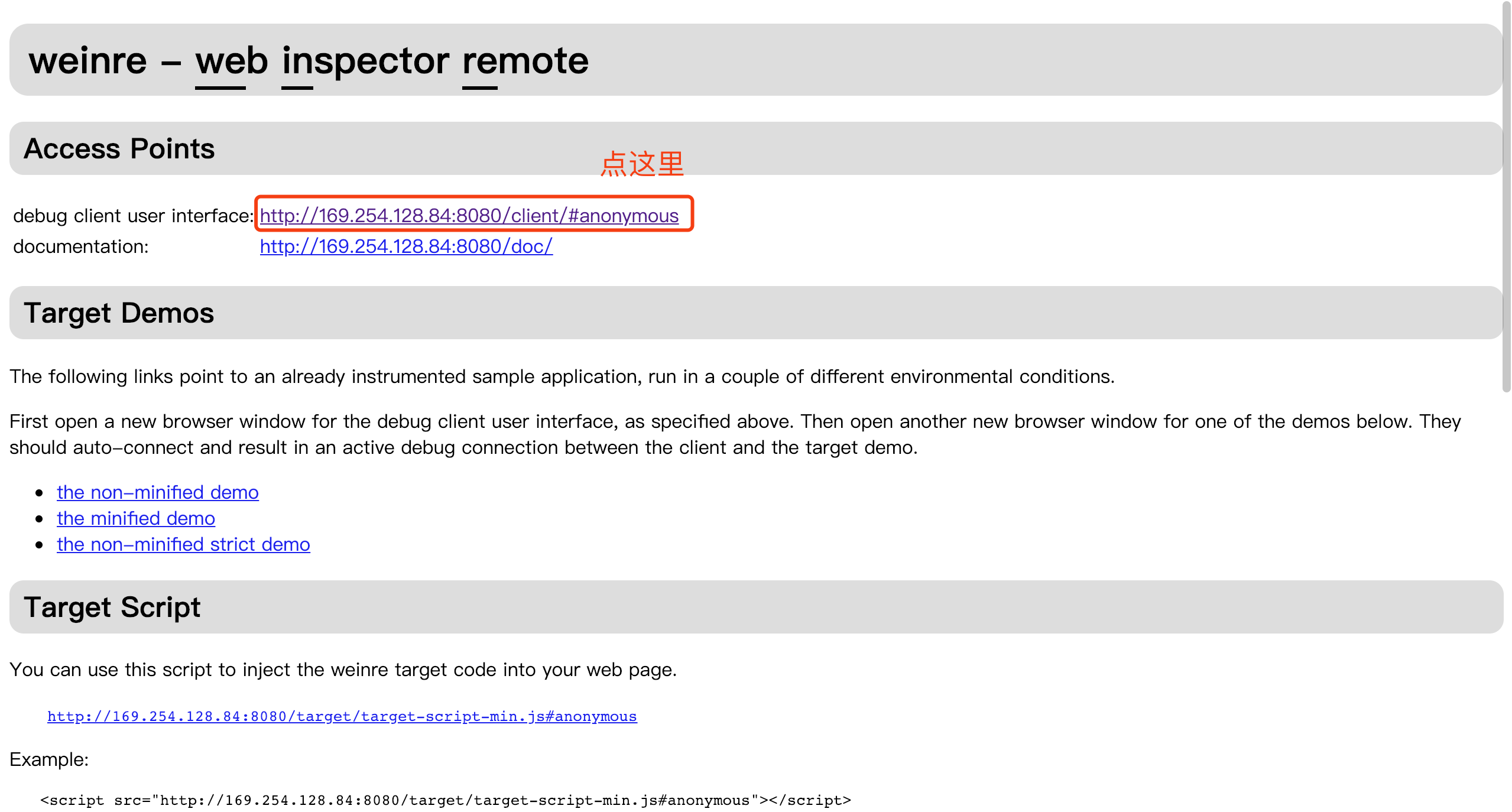
浏览器中打开终端中输入完最后一条命令给出的链接。出现的就是weinre的页面;
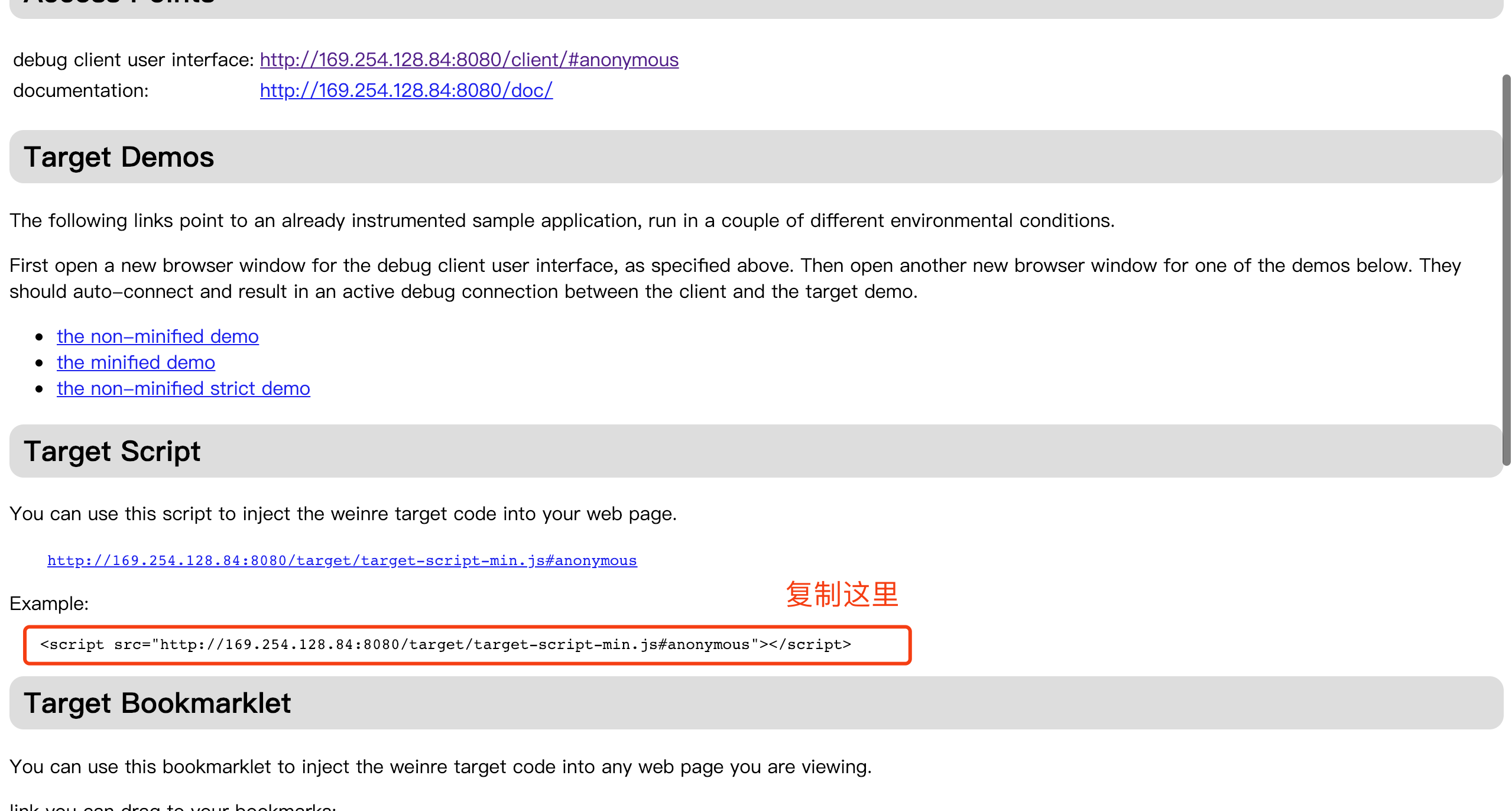
将下面红框的script标签复制粘贴到自己的页面(代码顺序前后无所谓)并将代码提交;

比如:
1
2
3
4
5
6
7
8<body>
<ul id="imgList" class="img-list">
<li big-url="./1.jpg">
<div class='img-bg' style="background-image:url(./1.jpg);"></div>
</li>
</ul>
</body>
<script src="http://169.254.128.84:8080/target/target-script-min.js#anonymous"></script>现在用设备(IPTV或移动端)访问项目页面,加载出来后点击debug client user interface后面的链接;

weinre的debug页面的Targets下面会显示出来我们的项目地址,点击进入即可看到熟悉的味道;
调试过程中不要让手机息屏。
总结
磨刀不误砍柴工